The Facebook like box is a good way to publicize your website on social network and it seems pretty good thing that you are showing a Facebook like box on your site pages.
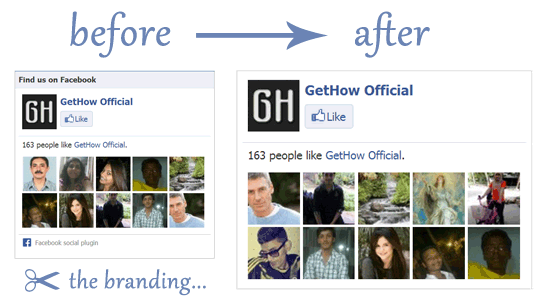
By default Facebook Like Box is coming with so many things that we do not need and do not want to see and that things is its branding in the footer. We can remove headers, streams and even the faces but option of removing its branding in footer as “Facebook Social Plugin” is not available.
Here is how you can customize your Facebook Like Box and Remove the Branding from footer and make Facebook Like Box even more better in looks. After editing all the things the Facebook Like Box will look like this.
To get started, copy the below code and paste that anywhere in your website or blogs wherever you want to show this Facebook Like Box.
Note: From the following code change the facebook address with your one [Here the address of our facebook page is gethow.org]
# Use this code for small Facebook Like box.
<iframe src="//www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/gethow.org&width=292&height=225&colorscheme=light&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:1px solid #BBB; overflow:hidden; width:298px; height:210px;" allowTransparency="true"></iframe>
# Use this code for large Facebook Like box.
<iframe src="//www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/gethow.org&width=292&height=400&colorscheme=light&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:1px solid #BBB; overflow:hidden; width:298px; height:370px;" allowTransparency="true"></iframe>
Now the Optional Part…
You can change the color, size and other things from the above code in order to make this Facebook Like Box widget look familiar with your websites theme.