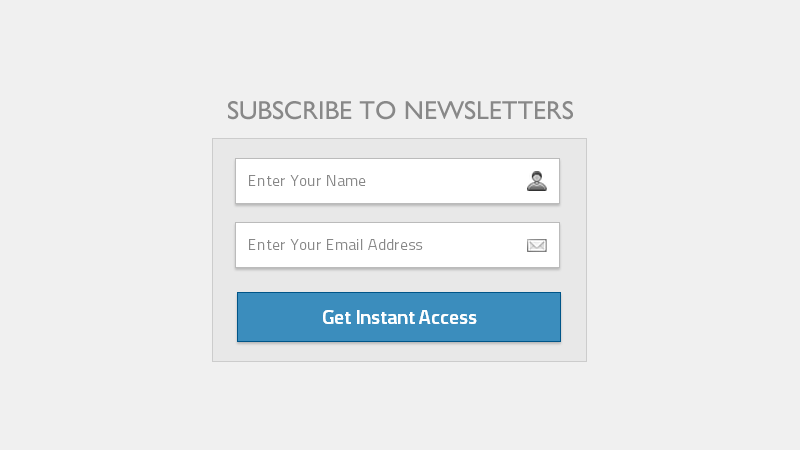
FeedBurner is a web-based email subscription system or email marketing platform which is used to allow users to subscribe to your newsletters and get informed by email whenever you update your website or blog for new articles and posts. There was already so many FeedBurner email subscription widget out; but none of them looks as formal as we want. Here is a nice looking GetHow FeedBurner Email Subscription Widget for Bloggers.
Copy down the below code and paste it to your widget section using a Text Widget in WordPress or HTML and JavaScript Widget in Blogger platform. It is a simple formation of CSS and HTML codes to FeedBurner Subscription Widget.
<style>
#GetHow-FeedBurner {
background: #E8E8E8;
border: 1px solid #CCCCCC;
padding: 15px 0;
text-align: center;
width: 298px;
}
#GetHow-FeedBurner input[type="text"] {
border: 1px solid #BBBBBB;
font-size: 13px;
margin: 0 0 15px 0;
padding: 10px;
width: 80%;
color:#888;
}
#GetHow-FeedBurner input {
box-shadow: 0 2px 2px #BBBBBB;
-moz-box-shadow: 0 2px 2px #BBBBBB;
-webkit-box-shadow: 0 2px 2px #BBBBBB;
}
#name {
background: url(http://i.imgur.com/XrHTe.png) no-repeat scroll right center #FFFFFF;
}
#email {
background: url(http://i.imgur.com/2BCD0.png) no-repeat scroll right center #FFFFFF;
}
#GetHow-FeedBurner input[type="submit"] {
background: #3B8DBD;
border: 1px solid #005588;
color: #FFFFFF;
cursor: pointer;
font-size: 16px;
font-weight: bold;
height: 40px;
margin-top: 5px;
padding: 8px 0;
text-transform: capitalize;
width: 87%;
}
#GetHow-FeedBurner input[type="submit"]:hover {
background: none repeat scroll 0 0 #005588;
}
</style>
<!-- GetHow FeedBurner Subscription Form -->
<div id="GetHow-FeedBurner">
<form onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=gethow', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow" method="post" action="http://feedburner.google.com/fb/a/mailverify">
<input type="hidden" name="uri" value="gethow"><input type="hidden" value="en_US" name="loc">
<input type="text" id="name" name="name" onfocus="this.value=''" value="Enter Your Name" placeholder="Enter Your Name">
<input type="text" id="email" name="email" onfocus="this.value=''" value="Enter Your Email Address" placeholder="Enter Your Email Address">
<input type="submit" value="Get Instant Access" id="submit" name="submit">
</form>
</div>
From the above code replace GETHOW with your FeedBurner user name.
- Change User Name in Form
http://feedburner.google.com/fb/a/mailverify?uri=gethow
- Change User Name in Input’s Value
<input type="hidden" name='uri' type='hidden' value='gethow'/>
If you have little bit knowledge about CSS and HTML you can change and modify the colors of the widget too. Simply just change the Hex Color Code from CSS section.
Enjoy the FeedBurner Subscription Widget made for bloggers.

Responses to “GetHow FeedBurner Email Subscription Widget for Bloggers”
Hi Atul Kumar ,actualy i am searching for feedburner widget for my blog .and i applyed the widget from your article ,its working properly ,its help me lot ,thank you for sharing 🙂
Thanks Shivaraj for your precious feedback. This feedburner widget is simple and sober with eye catchy look. I have seen end numbers of time due to nice subscription widget people tends to subscribe it. I hope you like it very much. Enjoy…!!!
Wow! Thank you so much for this incredible widget code. I’ve been looking for something this smooth. Amazing!
Hi Sam, Thanks for using our GetHow FeedBurner Widget. I also seen your blog and I am glad to see your nice work there. Keep visiting us for more interesting stuff like this.